Make VS Code Smarter with GitLens!

In the realm of software development, understanding the history of your codebase is paramount. Knowing who changed what, when, and why can significantly enhance your productivity and streamline your workflow. Enter GitLens, an incredibly powerful and versatile extension for Visual Studio Code (VS Code) that takes your Git experience to the next level.
What is GitLens?
GitLens supercharges the Git capabilities built into VS Code. It enables developers to gain deeper insights into their codebase through various features like blame annotations, commit details, code lens, and more. By bringing historical context and repository information right into your editor, GitLens transforms the way you interact with your code.
Key Features and Benefits
1. Blame Annotations at a Glance
One of the standout features of GitLens is its blame annotations. With GitLens, you can hover over any line of code to instantly see who last edited it and when. This provides immediate context, helping you understand the history of changes without leaving your editor. Imagine debugging an issue and being able to see who introduced the change with just a hover—it’s a game-changer.
2. Detailed Commit Information
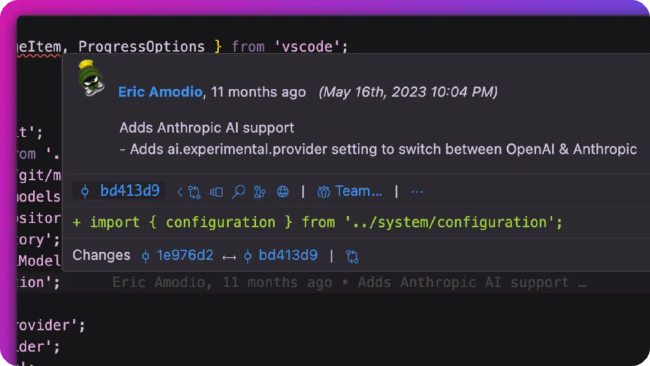
GitLens goes beyond basic blame annotations by offering detailed commit information. By clicking on a line annotation, you can view the complete commit message, the files changed, and even the diffs. This allows you to understand not just who made a change, but also why they made it, providing insights into the thought process behind the code.
3. Inline Blame and Code Lens
Inline blame annotations and code lens provide contextual information right within your code. You can see recent changes, authorship, and commit messages inline, without any additional clicks. This seamless integration ensures that you have all the information you need, right where you need it.
4. Powerful Search Capabilities
Searching through your Git history has never been easier. GitLens offers robust search capabilities that allow you to find commits, branches, and tags quickly. Whether you’re looking for a specific commit message or trying to track down when a particular line of code was introduced, GitLens makes it effortless.
5. Seamless Integration with VS Code
GitLens is designed to work seamlessly with VS Code, enhancing the built-in Git functionality without overwhelming you with complexity. The extension is highly customizable, allowing you to tailor the features to fit your workflow perfectly.
Improving Productivity
GitLens is more than just a tool; it’s a productivity enhancer. Here’s how it transforms your workflow:
- Faster Debugging: Quickly identify who introduced a bug or change, and understand the context of that change without digging through commit logs.
- Better Collaboration: Gain insights into your team’s contributions, making it easier to collaborate and review code changes.
- Enhanced Code Understanding: With immediate access to commit history and annotations, you can understand the evolution of your codebase at a glance.
Conclusion
In the fast-paced world of software development, tools that provide clarity and streamline workflows are invaluable. GitLens for VS Code is one such tool, offering unparalleled insights into your codebase and boosting productivity. By making it easy to see who edited each line of code and why, GitLens helps you maintain a well-understood and efficiently managed codebase.
If you’re a developer using VS Code, GitLens is an extension you can’t afford to miss. Give it a try and experience the difference it makes!